大綱
認識 Web Storage:Web Storage 概念
在網頁沒有 Web Storage 之前,其實就有在用戶端儲存少量資料的功能,稱之為 cookie,這兩者有些許異同之處:
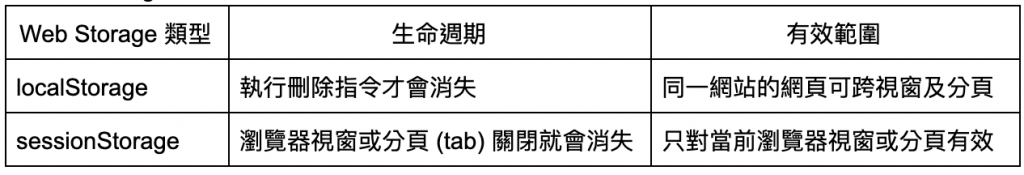
Web Storage 提供兩個物件可以將資料存在 client 端,一種是 localStorage,另一種是 sessionStorage,兩者主要差異在於生命週期及有效範圍,請參考下表。
認識 Web Storage:偵測瀏覽器是否支援 Web storage
為了避免瀏覽器不支援 web storage 功能,我們在操作之前,最好能先偵測一下瀏覽器是否支援這項功能。語法如下:
if (typeOf(Storage) == 'undefined')
{
alert('您的瀏覽器不支援 Web Storage')
} else {
//localStorage 及 sessionStorage 程式碼
}
當瀏覽器不支援 Web Storage 就會跳出警告視窗,如果支援就執行 localStorage 及 sessionStorage 程式碼。
目前大多數瀏覽器都支援 Web Storage,不過需要注意的是,IE 及 Firefox 測試的時候需要把文件上傳到伺服器或 localhost 才能執行 ! 因此,建議在使用上,還是使用 google Chrome 瀏覽器。
Local Storage 及 session Storage:存取 localStorage
JavaScript 基於『同源策略 (Same-origin policy)』,限制來自相同網站的網頁才能相互叫用,localStorage API 透過 JavaScript 來操作,同樣只有來自相同來源的網頁才能取得同一個 local storage。
在 HTML5 標準,Web Storage 只允許儲存字串資料,存取方式有下列三種可供選用:
Storage 物件的 setItem 及 getItem 方法,儲存是使用 setItem 方法,格式如下:window.localStorage.setItem(key, value);
例如,我們想指定一個 localStorage 變數為 userdata,並指定它的值為『Hello!HTML5』,程式碼可以這樣寫:window.localStorage.setItem('userdate', 'Hello!HTML5');
當我們想要讀取 userdata 資料時,則使用 setItem 方法,格式如下:window.localStorage.getItem(key);
例如:var value1 = window.localStorage.getItem('userdata');
陣列索引,儲存語法:window.localStorage['userdata'] = 'Hello!HTML5';
讀取語法:var value = window.localStorage['userdata'];
屬性,儲存語法:window.localStorage.userdata = 'Hello!HTML5';
屬性,讀取語法:var value1 = window.localStorage.userdata;
補充說明:
上述所提到的 window,可省略不寫。
